在接下來的這課程章節中,我們要設計一個內含兩張照片及兩段文字的樣板,並做成兩個照片的交互消失與出現的效果,透過這個簡單範例讓您熟悉MV組件的配置與使用的方法。請先點選以下連結看看這個範例的結果。
範例結果展示:http://www.youvivid.com/web/preview_new.asp?objid=152
操作步驟:
- 先開啟新檔,請記得選擇ActionScript 2.0的檔案版本。本組件是以ActionScript 2.0做為開發的程式版本。

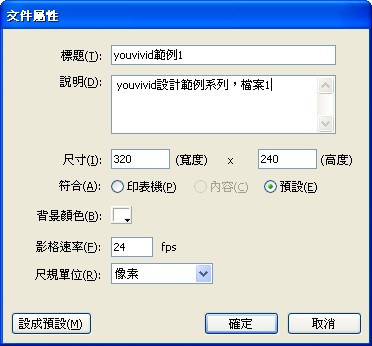
- 首先,先把Flash的尺寸,改為320x240像素,影格速率改為每秒24影格。叫出修改[文件屬性]的方法:點一下場景外灰色的部份,讓選取狀態回到沒有選取任何元件的情況下,此時屬性視窗中大小的那個按鈕,按下去就可以開啟文件屬性視窗了。

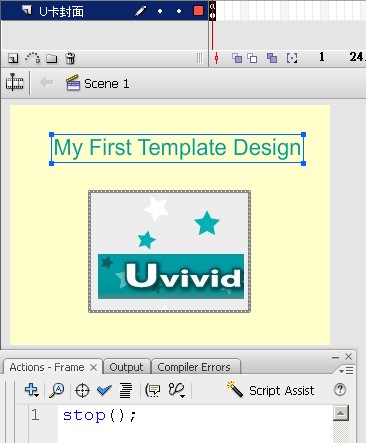
- MV樣版的主時間軸中第一個影格只能用來設計MV樣版的封面,而且除了uCard_begin組件(後續課程介紹說明)以外,其他組件都不得出現在主時間軸的第一個影格之中。因此我們先在圖層的第一個影格建立關鍵影格,並且在此影格中匯入圖片或編輯文字作為封面,此外我們必須在此影格的程式視窗中加上stop();命令好讓MV在播放鈕被按下前,停留在封面顯示的影格中。提醒您在設計正式樣板時,要考慮播放影片時,此封面影格與後續影格銜接時的流暢性。

我們已經完成簡單封面的設計,接下來進行圖片部分的設計工作。
下一篇:使用圖片組件
